For digital designs, photo editing, and digital painting, Krita and Adobe Animate are very popular software applications.
How to decide between Adobe Animate vs Krita? It has been a question that has been pondered for years by graphic designers and artists. There are a number of major players in graphic design, including Krita and Adobe Animate. The use of digital designs, editing of photographs, illustrations, and digital illustrating is very popular.
If you’re unsure which one to choose, whether you’re a beginner or an experienced artist, this post will provide some guidance.
Is choosing Adobe Animate Vs Krita a matter of cost?
Adobe Animate is quite different from Krita, which is an open-source tool used to create digital paintings and animations.
The main difference that will first pop up when considering to choose which tool to pick between Adobe Animate and Krita is the price tag. So for some of view, it’s settled when you find a free option. Or perhaps you’re a strong believer of the “popular opinion” that premium or paid software are the best, otherwise they wouldn’t cost you anything. Right?
WRONG!
The free and open-source market is offering competitive options that are up to par with the highest end software. You can check our previous comparisons of Krita and Procreate or even Krita against Photoshop to have an idea of what we mean.
Despite their similarities, their purposes are different. For those wishing to paint, is Krita a better solution than Adobe Animate for drawing and creating digital art? Can you also use Krita to create outstanding graphics when you use it with Adobe Animate?
First things first:
What is Krita?
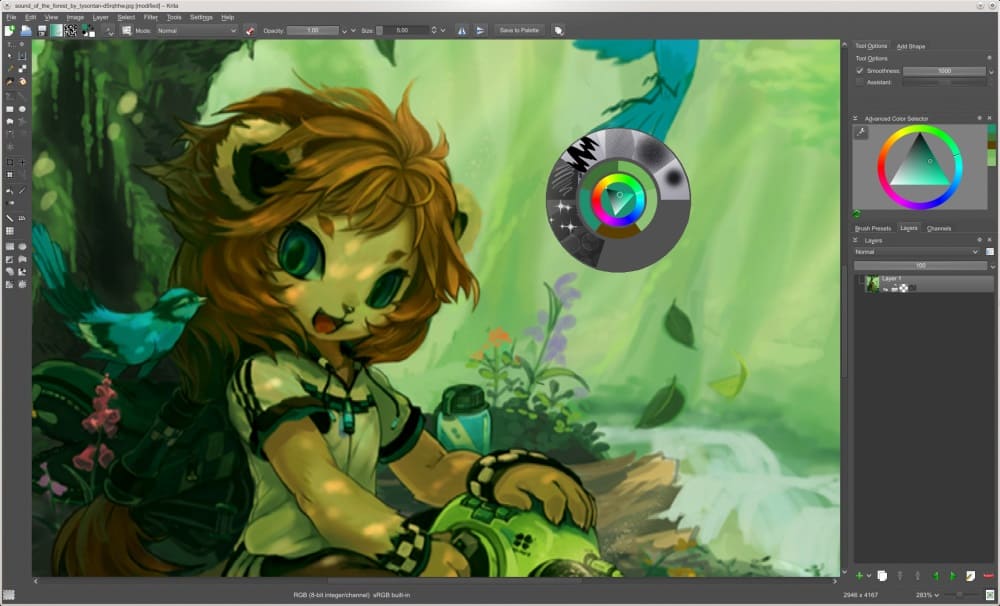
Krita is a free and open-source painting and graphic design software with extensive features that will help you create amazing artworks easily. There are many programs on this list, but Krita stands out because not only is it a tool for sketching designs but also has tools for customizing brushes, such as pressure sensitivity and seven curves adjustability.

In addition to blending, mirroring, and transforming, this program offers a range of advanced painting tools, such as layering and color mixing. High dynamic range images can be modified, as well as photo manipulation.

Video game development and filmmaking have become popular uses of this technology. There are nine brush engines in the technology. Approximately 100 brush types are included in the system.
1. Krita’s key features
The digital illustration program Krita comes with many features. The following are just a few:

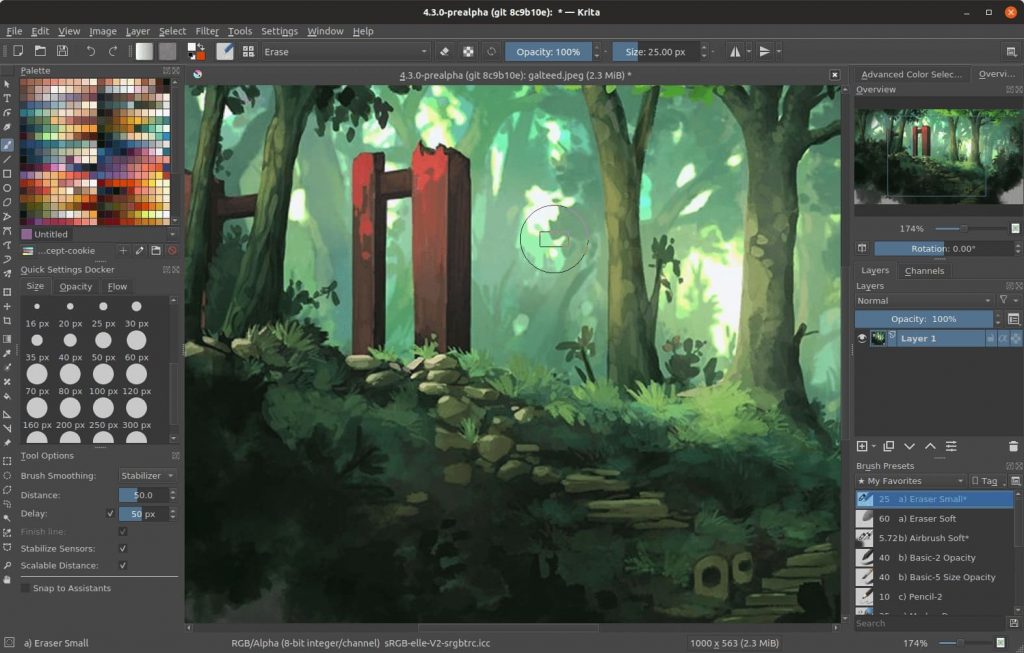
- Various brushes: Krita includes more than 100 brushes. Additionally, Photoshop brushes can be imported. The images are categorized into ink, digital, painted, and sketches, among others.
- Creating brush presets for Krita: is a breeze with the On-Canvas Brush Editor.
- The text feature in Krita : is functional, but the user interface makes it difficult to use. Users cannot directly type text into the editor box. Rather, you must type out everything in a separate panel, a time-consuming task if your work contains a lot of text.

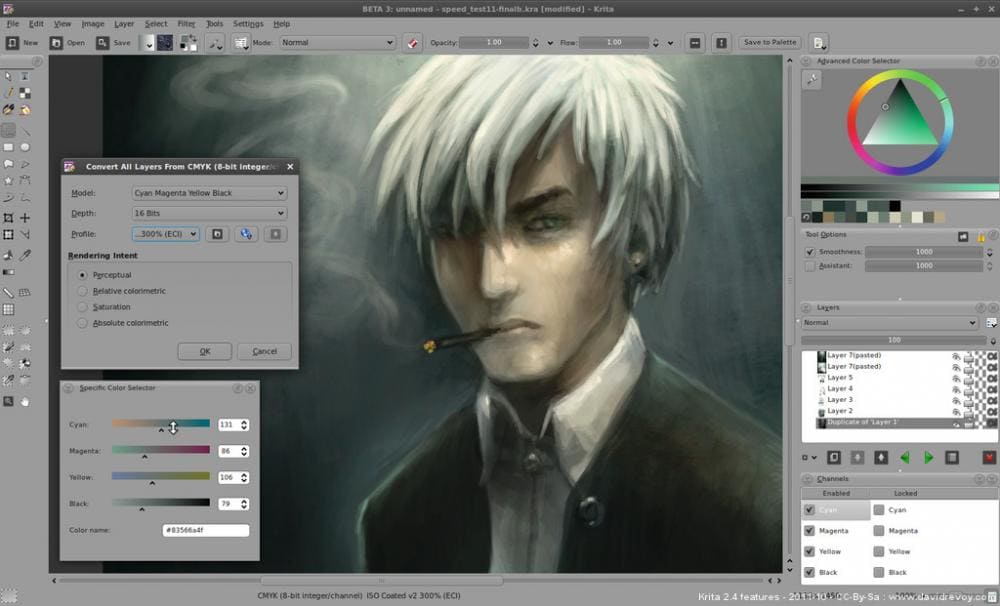
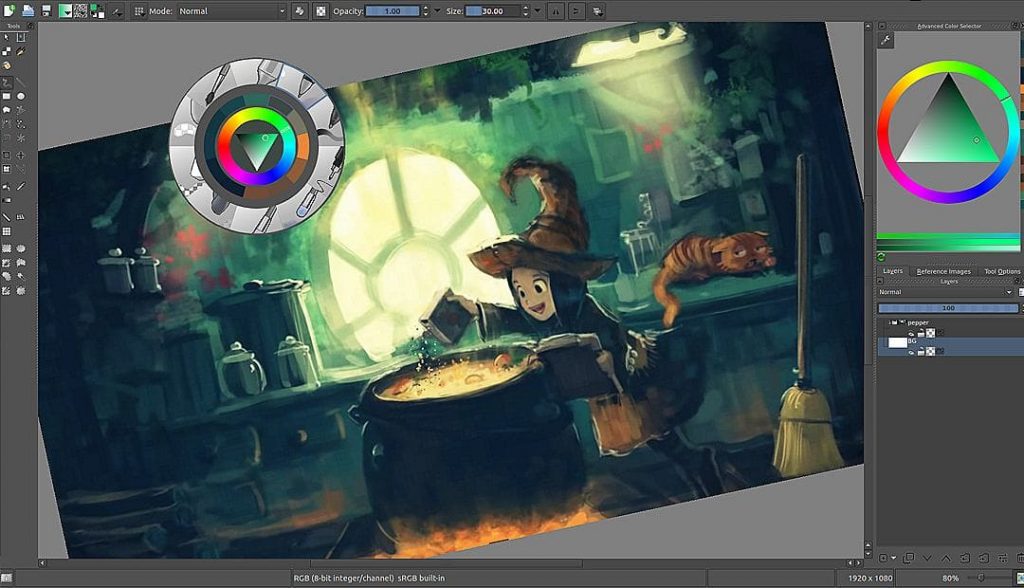
- The color selector in Krita : gives you more control and options over your color choices. A number of features are available, including changing the wheel’s shape, optimizing the shade selector, and altering the color patchers.
- CMYK and RGB color management capabilities: The ability to display artwork both on paper and on the web with CMYK and RGB is a great asset for artists.
- Using the Pen Tool: you can draw straight lines and shapes using Bezier curves.

- Shape Tool: It is possible to quickly create a rectangle, circle, or polygon with this tool. A variety of shapes can also be selected.
- Workflows: The best way to lay out the panels is to switch between workflows. A timeline and playback panels will be pulled up as soon as the animation panel is opened. By switching to the Big Paint workflow, you will be able to paint. Workflows are easy to switch between, with layouts that can be customized.
- Support for vector graphics: Files with the .svg extension can be opened in Krita. Since it’s among the many vector graphics software available on the market today, they can be created within the program using the vector layer. Basic vector shapes can be created either with the Bezier tool or the vector tool.

- Photo Editing: it’s not particularly a photo editing software, but it can be used to edit images, fix blemishes, add lighting, add filters, and crop pictures.
- Layers: You are able to do non-destructive editing with the Layers feature. In addition, layers can be grouped into folders, deleted, and reordered.
- Smart Patch Tool: Resolves artwork errors.
- Animation: Krita is among the most popular free 2D animation software. You can see a timeline to view your animation with its basic animation feature. You can also plan the next frame by using the onion skinning feature.

- Support for tablets: Tablet support is available in Krita. In order to use drawing tablets, you need to be able to apply different pressures.
- Supported languages: The system language should be used by Krita automatically. Otherwise, you can choose your own language as primary.
As a raster-based editor, Krita does a good job of handling basic doodles and digital art.
2. Advantages of Krita

Krita is a versatile, professional-grade painting program that offers incredible artistic freedom to artists of all levels. Krita’s advantages include:
- The two programs can be combined to enhance each other’s performance because they each support OpenGL. As a result, mirroring, zooming, scaling, and rotation become faster.
- Instead of concentrating on software complexity, the user can focus on developing art. By customizing the tools that are commonly used, users are free to develop their own shortcuts.

- Through Krita’s online resources and tools, it offers support to users. Beginners will find these resources helpful and will quickly become accustomed to the software.
- Since the layering tool is highly effective, managing drawings is not as difficult as it first appears. The layer of a particular drawing can be used as the background for another drawing using this tool.
- Its open-source nature means it has a large developer community that keeps it up to date. Thus, updates and extensions can be made to the tool.
3. Is Krita hard to learn?
This program isn’t hard to use. A streamlined and intuitive interface enables users to focus on drawing digital images rather than being overwhelmed by buttons and features. You can easily learn how to use Krita as there is a wealth of documentation available.
The user manual for Krita comes for rescue. There are tutorials on using the tools as well as details about how to download and install Krita. Both beginners and advanced users can learn how to use it.

Krita comes with documentation on how to use it for users who come from other programs. Having these lessons available to you allows you to skip over concepts you already know when switching software.
The Kritas’ tutorials will cover workflows and techniques. You can use Krita to create clear illustrations of your points with GIFs or images.

It is straightforward to work directly in the program. Hovering over a tool brings up its name. The interface is organized, with tools/options on the left, color on the top, brush options on the right, and layers on the bottom.
The workspace feature lets you go back to the default setup or create a custom one. You won’t get lost in the application if you accidentally close a panel or move it; quick defaults revert to their default positions.
The Krita team has dedicated themselves to making digital painting apps that are great. A digital artist can easily navigate and use the interface because it is narrowly focused. Understanding the program shouldn’t be a problem.
4. How much does Krita cost?
Open-source painting software, Krita, is totally free. A digital drawing application was created to make digital drawing accessible to everyone.

Programs often cost hundreds per year to create and cost creators a lot of money. By providing digital illustrations for free, Krita meets that need.

Volunteers have staffed the majority of the software development team and have made the program what it is today by providing code and bug fixes on their own time.
Donations can be made on Krita’s website at www.krita.org if you enjoy the program. The company plans to use donations to hire full-time developers, provide hardware, technical support, and organize travel.
5. Review of Krita

Among graphic artists and digital developers, Krita is becoming increasingly popular. Developer support and the intuitive interface have made it a top choice. Modification of images is easier with tools such as the Fill Brush Circle and the Fill Brush Circle, Bristles Texture Brush, Basic Mix Soft brush, and layering tools.
Compared to expensive competitors like Photoshop and CorelDraw, the free version is more cost-effective. Nevertheless, as it is a new product, there are quite a few features that can still be added.
What is Adobe Animate?

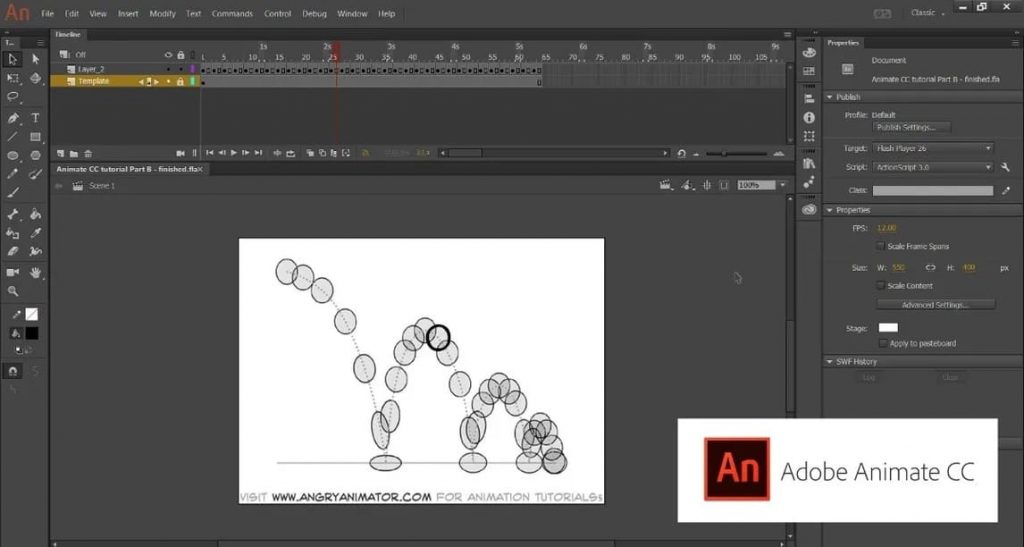
Adobe Flash software was previously used to create cartoons and animations by drawing characters. The Adobe Animate software has everything you need to generate simple, realistic character animations. They allow you to perform many actions, including walking, running, jumping, talking, and more, by animating their characters.
Nodes, or planes, are how the program creates movement by allowing different points between them to be connected and where the animation moves from.

With Animate Gallery, you’ll see what the professionals use in order to get a better idea of what kind of tools they’re using. When you’re working on your own animation project, viewing a gallery of examples can prove to be a great way to get ideas and inspiration before you begin. Animation artists create elaborate backgrounds and environments a lot, so looking at a gallery of examples can prove to be beneficial.
1. Adobe Animate’s key features

A comprehensive review of Animate here would not be possible. There is a section for every button, tool, and clickable item in Adobe’s documentation if you’re interested in this sort of thing. I will compare Animate in a few general categories representative of the much larger scope of this program.
There is a significant difference in appearance between the Mac and the PC versions of Animate.
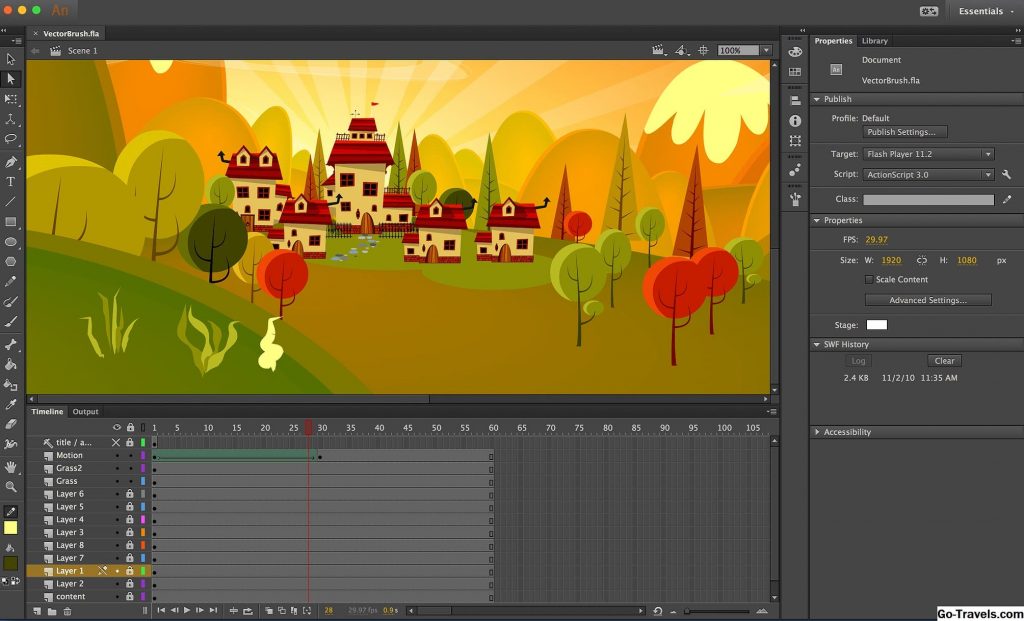
Assets

One of the key components of a project is its assets. A component in Animate can be a vector image, or it can be a bitmap file, or it can be an audio or sound file. All assets for a project are stored on the Library tab under the Properties tab.
In addition to working with the other Creative Cloud applications, Animate has been designed to work seamlessly with them. You can easily drag and drop pieces from your storage to the canvas with its integration with Adobe cloud.

Furthermore, you have integrated access to Adobe Stock graphics, which depending on your needs, can either be purchased or used in a watermarked format. You can use Photoshop or Illustrator to import graphics you’ve made ahead of time.
Adobe’s documentation can be found here if you want to find out more about managing your project library.
The timeline and frames

A timeline of frames is needed to execute any kind of animation. The timeline in Adobe is very functional and offers many useful features.
A timeline is a snapshot of the main stage of an application. There is no limit to how many layers and objects you can add here, nor how many paths you can create for them to travel.
Whenever you add an object to a layer, a keyframe is automatically created in the first frame. You can also add your own keyframes by selecting a frame number from the menu bar and inserting it.

Symbols also have their own secondary timeline. A symbol can be synchronized with a timeline by adding a tween. On the main stage, double-click these symbols to edit their animations. All but the selected symbols will turn gray and disappear from the canvas. The layers on the main stage are hidden in this view.
Double-clicking a layer after selecting it allows you to expand the timeline window. Based on ease presets or your own, an intuitive graph is generated that allows changes to be made.
I recommend viewing some Adobe tutorials for an in-depth look at timeline functionality
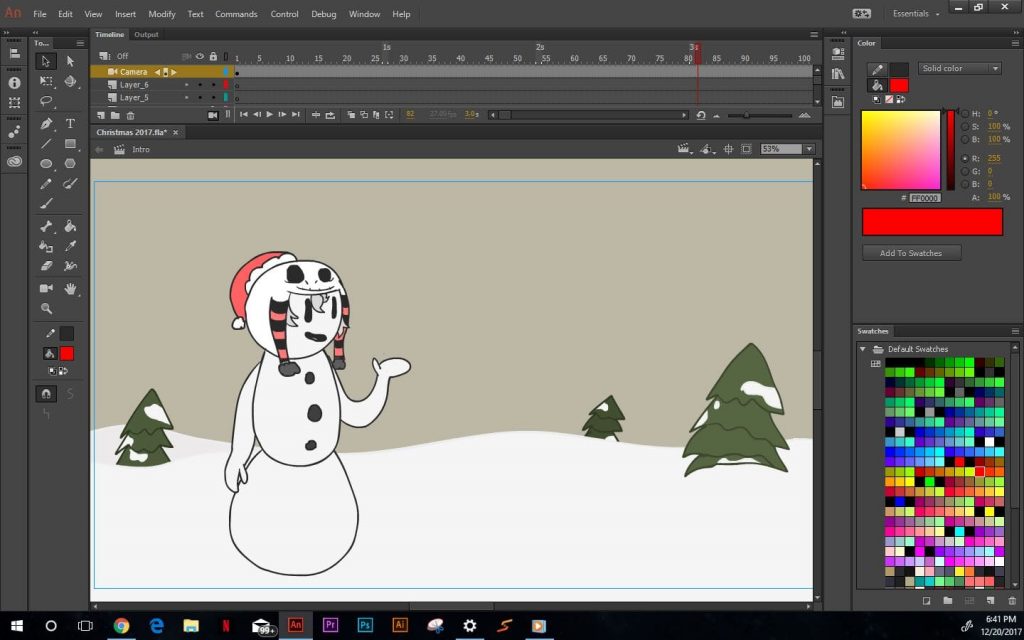
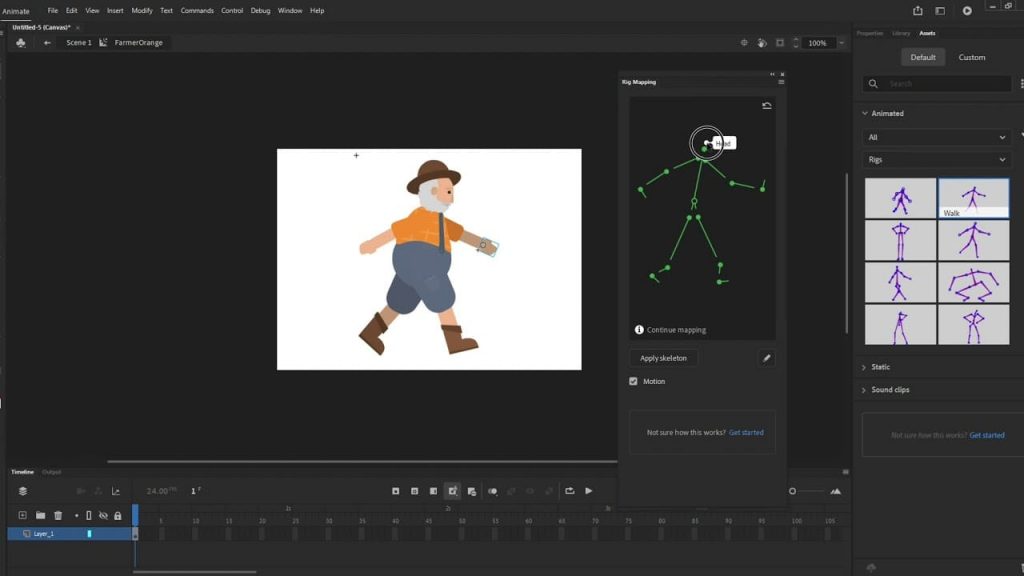
Key Tools

As with Adobe applications such as Photoshop, Illustrator, and Acrobat, Animate offers a similar tool panel. Over 20 manipulative and drawing tools are included on the main toolbar.
Vector graphics are also supported in many of these tutorials, eliminating the need to transfer files between your vector editor and Animate perpetually. In some cases, vector painting brushes are available as well.

Animation requires a bone tool. As you move from frame to frame, you can edit the limb and body positions using character rigs.
You can modify some properties of selected objects without transforming or painting them using the Properties panel. It’s useful for making straightforward changes to objects quickly. There are different options available for editing different types of objects.
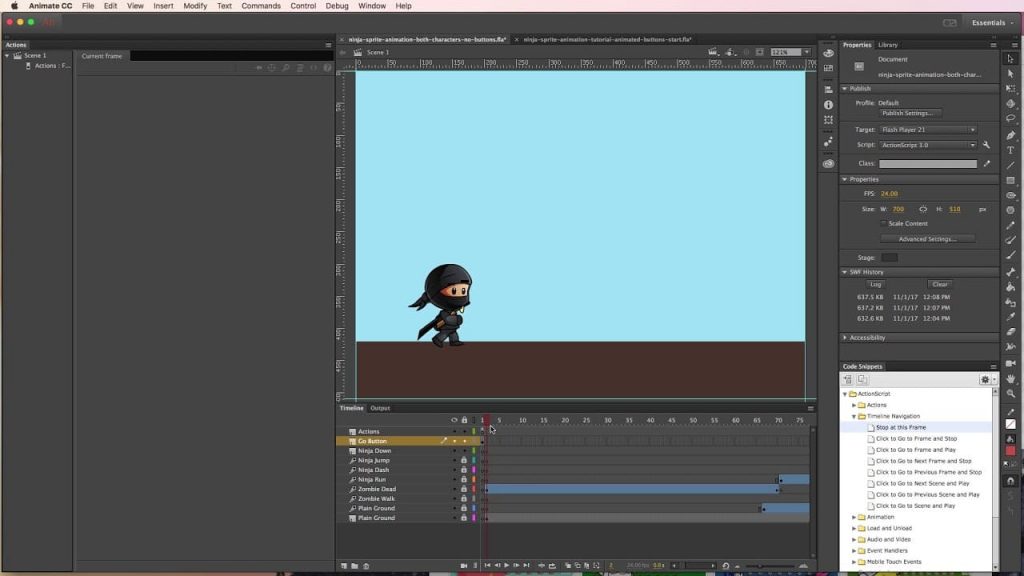
Scripting

Adding scripting to your Flash game is an excellent way to make it more interactive. This is the feature of Animate that separates it from its competitors, and it gives the game a unique feel.

Nonprogrammers can take advantage of Adobe’s “code snippets” feature for interactive features. Snippets are aimed at allowing users without coding experience to take advantage of common functions. You can access snippets in the WINDOW > CODE SNIPPETS section.
These snippets might be helpful to programmers. Scripting is a feature that is useful to both coders and those who are hesitant to use code. Adobe scripts, for instance, make use of the Javascript JSFL API. Practicing a lot is the key to mastering any complex Adobe feature.
Exporting/Sharing

Animate offers several different ways to get a project from the program into a usable file. The main type of Animate file is the .fla, which is what your projects will save no matter what canvas type you’re using. If you want to view the file outside of Animate though, you’ll need to either publish or export.
There are two ways to share files with Animate: publish and export. When publishing a file, you have the option of publishing a file type tailored for your canvas. There are different publish configurations for HTML5 Canvas and AIR Desktop.

You can publish files with specialized file endings, like .OAM (for sending to other Adobe products) or .SVG (for vector graphics). Choosing “Publish” will immediately download those files to your computer.
In addition to .MOV and .GIF, “Export” can export more widely known files. Since exported files cannot be reopened in Animate and edited, it is more useful if you’re making a final project output.
Adobe Media Encoder may also be needed for some of these files. Don’t worry if you don’t have Animate, because this program will download automatically. The program will even open automatically when you need it.

The export complexity screen of my .mp4 video caused me to panic when I tried to export it:
You can get started in no time. The file (blue text) can be right-clicked in the rightmost panel when any settings need to be changed. You will then be able to export it to your device after selecting the green “play” button.
After experimenting with export and publish options, I ended up with half a dozen of different files for the same project on my desktop. It is a great tool if you are working on multiple platforms or have specific needs. There is no need to worry!
2. Advantages of Adobe Animate
Our daily lives are filled with many different use cases of Adobe Animate today. Adobe Animate is commonly used in the following applications:

- Animated videos, viral advertisements, and creative advertising. Though Adobe has been using After Effects to create their 2D animation content for years, they are now using Adobe Animate more and more in place of After Effects.
- Adobe Animate is an excellent tool to create 2D games, as 2D games are ubiquitous today, and you can create characters, create motion, draw maps, and more with Adobe Animate.
- With Adobe Animate you can save Banners as WebGL and HTML5 formats, which is why making banners with Adobe Animate is highly popular.
3. Is Adobe Animate hard to learn?

Adobe Animate for beginners is know to be a good place to start, especially if you know Photoshop or Illustrator. It has a user-friendly interface that’s easy to use. It is not only possible to find what you are looking for by searching, but it is also created by a huge community.

Additionally, Adobe Animate offers a lot of online documentation that will help you get to know Animate’s workflow and tools. Although learning Adobe Animate may take some time, once you master the basics it is quite simple.
4. How much does Adobe Animate cost?

The cost of Adobe Animate varies depending on your needs, but generally speaking, it starts at around $99 dollars per year for students or freelancers who need basic animation features and can complete one project with their program each month (or less).
The price goes up from there – so if you want more tools available within the application like sound editing access then expect to pay about double what someone does just wanting simple slideshows created in Animoto style videos online through this website’s interface- which currently runs $299/year without any additional services included beyond those mentioned above such as background music royalty free options offered exclusively on adobe.com.
Final Verdict of the Krita vs Animate CC Face-Off
Getting started with Krita is a great choice for newbies. It’s a superb digital illustration tool that’s free and of professional quality. I like how well-built it is and how much functionality it offers.

Krita is a good place to start if you’re an independent creative. With this application, you will have access to powerful features and you won’t spend a penny. There are some fantastic tools for illustration, and the development team is always working to improve them.
I still recommend Krita for those looking to work in illustration and graphic design professionally, although mainstream solutions like Adobe Animate are also worth considering.

There are so many tools in the program that you shouldn’t have any trouble getting the job done. And if you need something extra, you can integrate plugins and scripts. It is widely acknowledged that Animate is one of the most powerful and effective animation tools available today.
In the industry, Adobe knowledge is often required. There are some better applications to fit the niches of advanced photo editing and animation.