When it comes to computer graphics, images can be presented in two different ways: raster graphics or vector graphics. The key factor that sets them apart is actually the way they’re built: either formed as tiny colored squares, or points on a Cartesian plane. So, in other words, raster images use arrays of pixels; while vector graphics use arithmetic equations.
That’s all nice and dandy, but I’m sure you have many question related to how you can create these types of graphics. It goes something like: what is vector graphics software? How does vector graphics work? what is vector graphics used for? and most importantly, what is vector graphics to begin with?
We will cover all of this (and more!) in today’s article.
What is vector graphics?
The vector technology is used to create infinitely scalable and high-quality graphics. This means that you can scale your graphics to any size with high precision and without losing any quality. It’s basically formed out of paths that are defined by a starting point and an end point. The main pros of this graphic representation is the clean and smooth edges of the vector elements.

In other words, vector based software allow you to create high-definition graphics without being detrimental to the quality aspect. These programs are available for commercial purposes with various subscription plans. However, there are some programs for personal use, being offered as open source, free, and cloud-based software.
A bit of history: how does vector graphics work?

Now, I know it would be boring to death to go through a lengthy history lesson, so we will just have a brief historical glimpse of how vector graphics were born. I bet you would be at least curious to know more about the merry day that killed the ugly pixelized images.

In 1963, vector graphics were invented by Ivan Sutherland along with a piece of software that was called Sketchpad back then, and it developed eventually to become CorelDraw! Sketchpad is considered as the first graphic computer program.
It was basically created for drawing lines on the screen. The program was relying on a mathematical ground of Euclidian vectors. Understanding how does vector graphics work Mainly, it describes two points in a plane by determining their location and direction. Therefore, vector graphics are one of the first methods of generating computer graphics. And quickly, it gained popularity among different sectors.
What is the difference between vector and raster graphics?
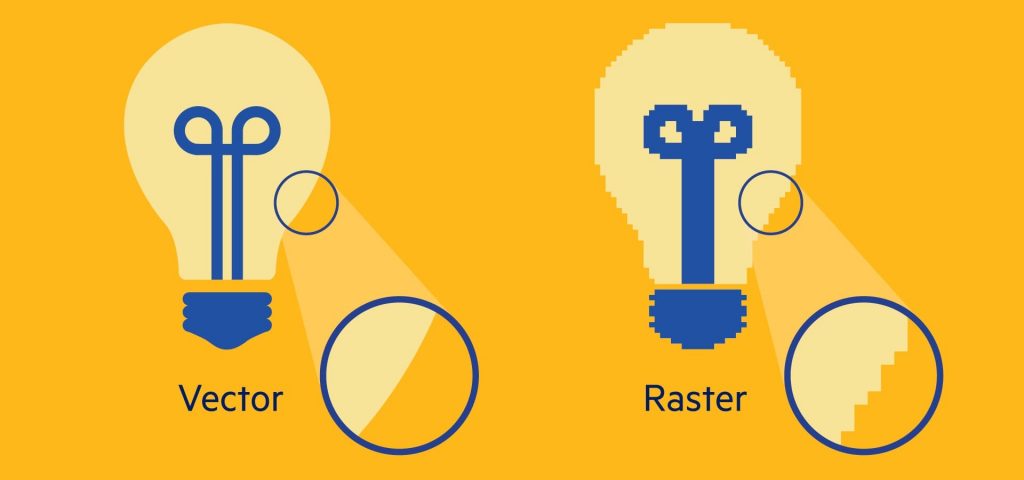
At this stage, there’s a very legit question that pops up in your head: what’s the difference between vector and raster graphics?

First off, let us explain what the raster technology is. Also known as bitmap, the raster elements are represented as thousands of pixels that are like tiny colored squares. So, as we said before, one of the key differences between them is actually the way they’re built.
However, it doesn’t stop here. The major difference between the two of them is the purpose of use, which you must consider when choosing whether to work with vector or raster graphics. A good illustration of this concept must be GIMP vs Illustrator or even Photoshop vs Illustrator.
So, the one that could achieve the results you intend to have in term of presenting images is definitely the one you should go for!

Before we dive deeper into the use cases, consider the following points:
- Scaling: Scaling a raster image to a larger size, would make it fuzzy and pixelated and affect the appearance. It’s the opposite of vector graphics that you can resize to any scale you want and still preserve the clarity.
- Conversion: Vector graphics can be converted into raster graphics; however, the other way around isn’t always possible. Most of raster graphics cannot be converted into vector images, like photographs for example.
What is vector graphics software used for?

The high-quality images are needed in many sectors; therefore, vector graphics software have unlimited number of uses. Let’s look at the major uses of vector art and how their versatility opens the door to so many great art creations:
1. Printing

Vector images are used in printing on paper or clothes. It is fundamental to use raster images; however, using vector graphics will allow you to fully get the advantage of the printer resolution. They are also used for printed ads, magazines and brochures.
On top of that, the publishing world finds the vector art quite handy for book pictures, book covers, comic books and many other printed media. This is why you’ll find that many graphic design software adopt this technology. Paired with the CMYK color model, it’s the golden combo to outstanding print media.
2. Sign making/Signage

Signs need to be made in different shapes and sizes. And for that purpose, vector art graphics are very practical as you can resize them directly and smoothly without any advanced editing. For example, you can create banners, open & closed signs, yard signs, flood decals, …etc.
3. Embroidery

The process of embroidery is different from printing on clothes. You can perform it using a computer-aided sewing machine that requires vector graphics as an input to quickly stitch your desired designs of clothing.
4. Graphic design

Now, general graphic design can be made with either raster or vector graphics and still be good. However, graphic design software that are vector based are used more when it comes to designing logos and illustrations. Vector graphics are the most functional when making designs that will be used in different forms.
Logo design is the most common use of vector graphics, and there are many logo design apps and logo design software as proof. Logos need to be placed on different supports; it could be designed for print or digital media. Whether you use your business logo on a small business card or a big billboard, the vector-based logo will remain the same! Moreover, icons, infographics, illustrations and computer fonts are all designed using vector technology. This is why vector apps are a lot more popular than their raster counterparts.
5. Animation

Motion graphics and transitions requires you to use high-definition images so you can produce smooth and well-made animation videos. Besides, embedded web content inside HTML5 and Adobe Flash animations use vector graphics as well. You’ll find many motion graphics software and even vector animation software that adopt this technology, by implementing it in the core system. Not to mention that you can find many Android apps and iOS apps dedicated for 2D animation using vector graphics.
6. Video games

Video game companies use vector art technology to design the characters and backgrounds of the games.
7. CAD

One of the sectors that heavily rely on vector-based images is the Computer Aided Design (CAD) technology. CAD software are extensively used for design and technical documentation. The vector art is used for 3D rendering and animation to be more specific.
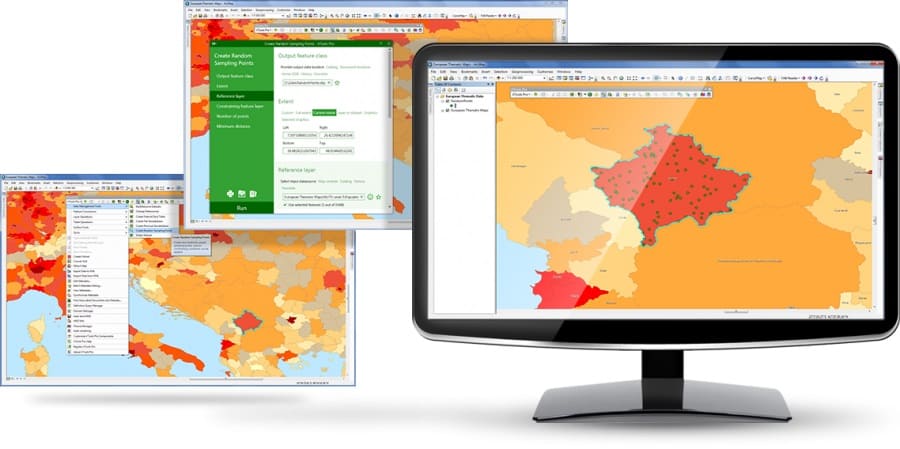
8. GIS

GIS or Geographic Information Systems use vector graphics to make maps. The application of vector graphics finds its place on GIS that to the ability of interaction, where the user can scale up and down maps and geographic cards very smoothly.
When not to use vector graphics?
How about when NOT to use vector graphics? We were all happy about fuzzy pixelated images being dead, but they can actually be super useful in many cases.

If you are dealing with photography, it is better to stay away from vector technology and use raster technology instead. Especially if you are working with images that has many shades of colors, bitmap is more suitable and can provide with you up to 16 million colors.
In other words, if you deal with natural things, then it is better to use raster graphics because vector art, in this case, will not give you pleasing results. Using the raster technology will allow you to tap into the pixel depth of your photos. This means that you can manipulate the smallest details and retouch the images however you like, the sky is the limit to what you can achieve.
Vector graphics file types

You can create and edit vector files in multiple software. The most famous one is the (.ai) file of Adobe Illustrator. It stores huge numbers of information besides the possibility to convert it into other formats like PDF, which is very suitable for printing.
PDF is sometimes considered as a vector file type as well. Nevertheless, it all depends on which software you used to convert your work into the PDF file. If you used a vector editor —Adobe Illustrator for example—then the (.pdf) file is a vector type. But if you used a raster editor —Photoshop for example—then the (.pdf) file is a bitmap file.

Thanks to its popularity, vector graphics led to the creation of another famous file: SVG (.svg). It stands for Scalable Vector Graphics. The World Wide Web Consortium sets it as a standard requirement for the web design.
Furthermore, EPS (.eps), which stands for Encapsulated PostScript, is a vector file format that is commonly used as the standard for print industry.
There are other files type to mention, like (.cgm), (.odg), (.xml), (.fh), (.cdr), (.emf) and so on. Some file extensions are both vector and raster, like EPS for example. This hybrid feature depends on which program you use, just like we’ve just explained with PDF.
Conclusion
High-definition images will definitely reflect the professionalism and quality of your work. It is highly recommended to take care of all the details concerning your business. The quality of your branding matters, since it stands as a façade of your entire visual identity.
We hope you found this article useful and informative. Comment below if you think that we’ve missed something or if you have any other suggestions.